引用地址:http://www.chinaz.com/Design/Pages/0RQ295002010.html
HTML5 渐入佳境,它强大的功能正被逐渐挖掘出来,各种实验性应用层出不穷,本文介绍几个由 Hakim El Hattab 设计的 HTML5 趣味小应用,它们非常有趣,我刚刚在它们身上消磨了两个小时。当你体验完这几个小应用,会发现 HTML5 比你想象的更强大。
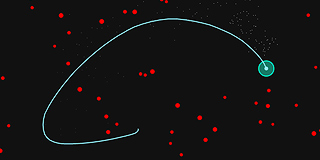
Sinuous
在浩瀚的星系间履行,小心装上些红色的星球,绿色的星球可以吃掉,可以增加体能。
Bakemono
鼠标在页面空白位置点击,这个小怪物会扑过去。
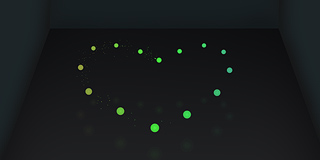
Keylight
我太喜欢这个小程序了,在一个空房间,双击鼠标,会放置上一个小球,当放进两个小球的时候,一道粒子束在两个球之间撞击,并发出悦耳的声音,随着小 球的增多,粒子束在每个小球之间穿梭撞击,离你越近的小球,声音越清脆,音调越高,这样就形成了连续的音乐。
Blob
一些果冻样的东西,会滑向你鼠标点击的位置,在果冻球体中间点击,会将它扯成两半,它们在到处滑动的时候,还会再溶合到一起。
Magnetic
也是我最爱的一个小程序。鼠标在夜空中双击,可以创造一颗恒星,同时创造出十几颗卫星绕着它转,你可以创造很多这样的恒星系,当它们中的某些靠近到 一起形成质量比较大的恒星系的时候,可以吸引更多的卫星绕着它们转。
Trail
五颜六色的彩带,随着鼠标飘动,鼠标不动的时候,便围着鼠标箭头旋转,非常简单,但很流畅,视觉效果很漂亮。
Particle Depth
很 Cool 的三维效果。
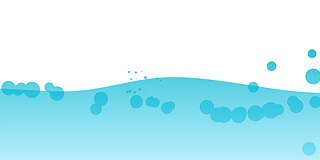
Wave
水面随着鼠标形成波浪,水面的浮球也随着沉浮,效果非常棒。
Particles
粒子在屏幕上飘动,遇到鼠标的时候膨胀。
译者注
这组 HTML5 实验应用加载速度非常慢,初以为是 HTML5 本身性能的问题,研究过源代码才发现,原来页面上调用了 Twitter 的饰件(http://platform.twitter.com/widgets.js), 因为世界上压根没有 Twitter,我们早就知道,但这些网页不知道,所以还傻傻地去连接,浪费了大量的时间。使用 Godaddy 的服务器测试,每个页面大约需要 0.2 秒就打开了。有人说,他们代表先进生产力。